[Javascript] 배열 정렬
2020/09/18 - [개발 창고/웹 개발] - [Javascript] 배열(Array) 활용하기
[Javascript] 배열(Array) 활용하기
이번엔 Array를 자세히 다뤄볼까 합니다. Array 만들기 // 방법1. 빈 array 만들기1 var arr = []; // 방법2. 빈 array 만들기2 var arr = new Array(); // 방법3. String array 만들기 var arr = ['가', '나',..
royzero.tistory.com
예전에 배열에 대해 작성한 적이 있는데 이번에는 이 배열을 정렬하는 법에 대해 이야기해볼까 합니다.
배열을 정렬해주는 함수는
Array.sort()
라는 녀석입니다.
일반적으로 값으로 이루어진 배열인 경우
let arr = [1, 3, 11, 10, 9];
단순히 아래와 같이 적용해주면 오름차순으로 정렬됩니다. (단, 정수일 지라도 아스키코드 기준으로 정렬되기 때문에 숫자 크기대로 정렬되지 않습니다.)
// ASCII 기준 오름차순정렬
arr.sort();

위와 같이 문자열 기준으로 맨 첫 글자가 큰 순으로 정렬됨을 알 수 있습니다.
그러면 숫자 정렬은 어떻게 해야 하는 걸까요?
// 숫자 기준 오름차순의 경우
arr.sort(function(a, b){
return a - b;
});
// 숫자 기준 내림차순의 경우
arr.sort(function(a, b){
return b - a;
});

여기까지는 가장 기본적인 정렬 기준이라 할 수 있습니다. 그렇다면 만약 배열이 다음과 같은 경우, 이름순으로 정렬은 어떻게 해야 할까요?
let list = [
{name:'홍길동', age:18, job:'의적'}
, {name:'심청이', age:18, job:'효녀'}
, {name:'임꺽정', age:32, job:'의적'}
, {name:'춘향이', age:20, job:'기생'}
];
이 경우에는 다음과 같이 작성해주면 각각 오름차순/내림차순으로 정렬이 가능합니다.
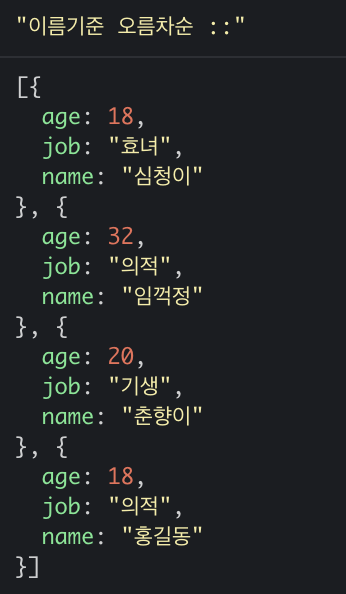
// 이름기준 오름차순의 경우
list.sort(function(a, b){
return a.name < b.name?-1:a.name > b.name?1:0;
});
// 이름기준 내림차순의 경우
list.sort(function(a, b){
return a.name > b.name?-1:a.name < b.name?1:0;
});


해당 소스는 아래의 링크에서 확인 가능합니다.
Edit fiddle - JSFiddle - Code Playground
jsfiddle.net