개발 창고/NodeJS
[React] Port 변경
로이제로
2022. 3. 21. 09:19
반응형
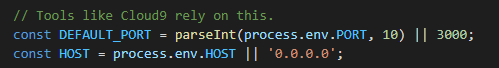
Recat는 기본적으로 Port가 3000번으로 열린다.

때문에 해당 설정 값을 80으로 변경이 필요합니다.
해당 설정파일은 아래의 경로에 존재합니다.
{my_project}/node_modules/react-scripts/scripts/start.js
해당 소스에서 3000을 80으로 변경해주고
NodeJS를 재시작해주면

localhost 뒤에 기본포트(80)이 적용되어 포트가 뜨지 않음을 확인할 수 있습니다.
- DEFAULT_PORT 변경
: {my_project}/node_modules/react-scripts/scripts/start.js - Node 재시작
$> npm start
반응형