[jQuery] How to use Datepicker
TOC is not supported in this version (ex.Mobile)
Implementing a calendar for date selection on a web screen is very cumbersome. Because of this, I often use APIs, but jQuery UI usually provides these functions as a standard If you import jquery in the script, you can easily use it by just specifying the target of the date picker.
Basic Usage
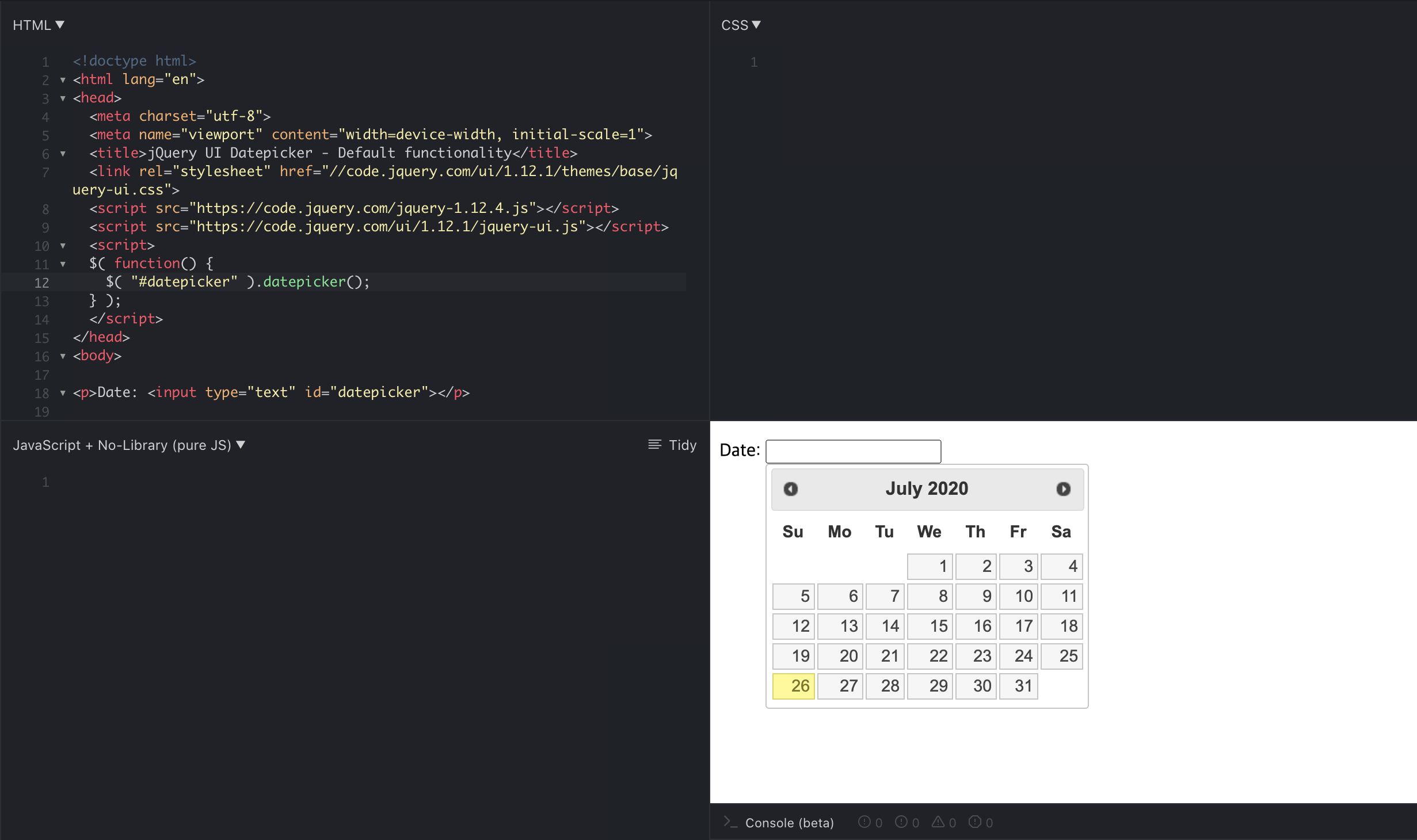
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>jQuery UI Datepicker - Default functionality</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$( function() {
$( "#datepicker" ).datepicker();
} );
</script>
</head>
<body>
<p>Date: <input type="text" id="datepicker"></p>
</body>
</html>
By default, $("Destination").datepicker(); will prompt a Calendar that allows you to select the date immediately below when you click on the destination element. If you want to customize this calendar, you can add options, such as datepicker ({Option name 1: Option value 1, Option name 2: Option value2}). You can find out more about these options at the site below.
https://api.jqueryui.com/datepicker/
Datepicker Widget | jQuery UI API Documentation
The jQuery UI Datepicker is a highly configurable plugin that adds datepicker functionality to your pages. You can customize the date format and language, restrict the selectable date ranges and add in buttons and other navigation options easily. By defaul
api.jqueryui.com
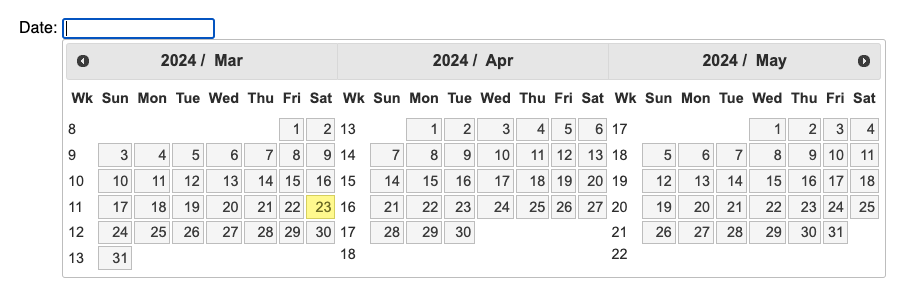
Select a three-month calendar
I'm going to share the forms I've recently written in combination.
$("#datepicker").datepicker({
numberOfMonths: 3
, showWeek: true
, firstDay: 0
, dateFormat:"yymmdd"
, prevText: 'Prev Month'
, nextText: 'Next Month'
, monthNames: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
, monthNamesShort: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
, dayNames: ['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat']
, dayNamesShort: ['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat']
, dayNamesMin: ['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat']
, showMonthAfterYear: true
, yearSuffix: ' / '
});
numbernumberOfMonths: 3 // Showing three months at a time
showWeek: true // Show Week (1-52)
dateFormat:"yymmdd" // Enter target in 20240323 format (yy-mm-dd: 2023-03-23, yy/mm/dd: 2024/03/23)
monthNames: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'] // Mark the month name in English
monthNamesShort: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
dayNames: ['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat'] // The day of the week in English
dayNamesShort: ['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat']
dayNamesMin: ['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat']
[jQuery] How to use Datepicker
🇰🇷 Korean
2020.07.26 - [개발 창고/Web] - [jQuery] 날짜 선택을 좀 더 쉽게 Datepicker
[jQuery] 날짜 선택을 좀 더 쉽게 Datepicker
웹 화면에서 날짜 선택을 위한 캘린더를 구현하는 것은 매우 번거로운 일입니다. 때문에 API를 쓰는 경우가 많은데요, jQuery UI에서는 보통 이런 기능을 기본으로 제공하기 때문에 script에 jquery를 i
royzero.tistory.com