반응형
// 아이템 체크
let exists = false;
try {
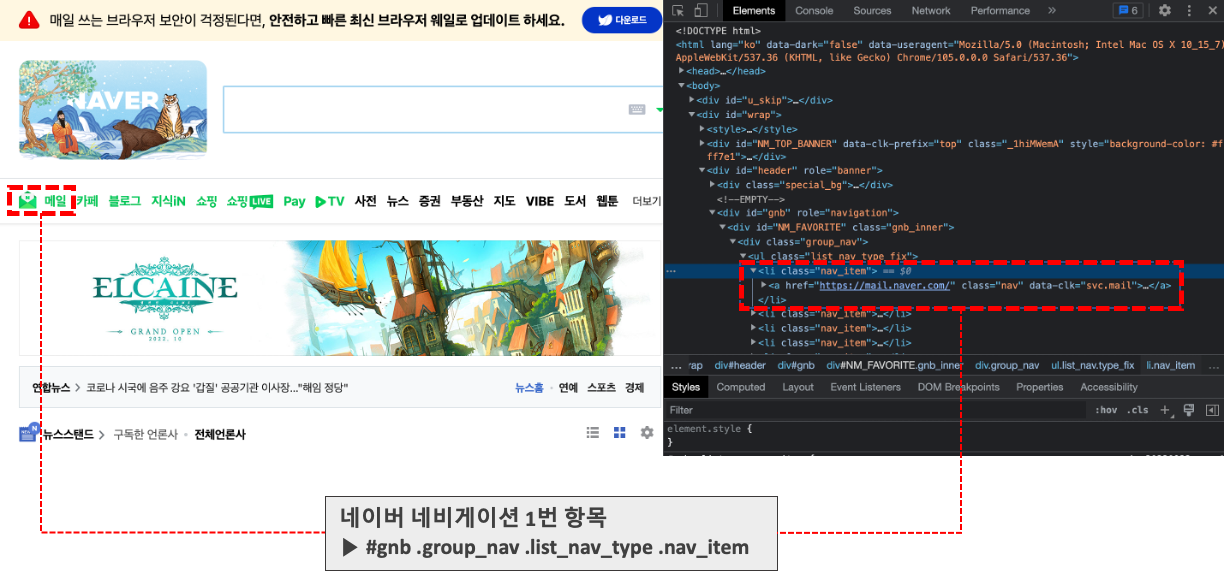
// 현재 selector >> "#gnb .group_nav .list_nav .nav_item"
exists = await page.$eval("#gnb .group_nav .list_nav .nav_item", ele => ele?true:false);
}catch (e){
// 에러 처리
console.log(e);
}
puppeteer를 사용하다 보면 유효성 검사를 위해 해당 element가 있는지 확인해봐야 하는 경우가 있습니다.

만약 위와 같이 네이버 메인의 GNB 첫 번째 항목을 클릭 하는 puppeteer를 생성하려고 합니다.
그런데 만약, 네이버가 메인화면 개편을 하여, 해당 항목으로 가는 selector의 정보가 변경되면?? 이후 해당 기능은 더 이상 작동하지 않게 될 겁니다.
때문에, 기능을 수행하기 전에 해당 항목이 있는지를 먼저 체크해보아야 하며, 이를 위에 글 처음에 썼던 내용을 활용하여 미리 있는지 없는 지 여부를 체크할 수 있습니다.


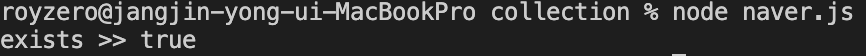
위 결과 처럼 존재하는 경우에는 exists가 true를 포함할 것이고, 없는 경우에는 exists가 false를 포함할 것입니다.
중간에 try { } catch (e) { }를 통하여 예외처리까지 가능합니다.
테스트 전문은 아래와 같습니다.
const puppeteer = require('puppeteer');
(async() => {
// 브라우저를 실행한다.
// 옵션으로 headless모드를 끌 수 있다.
const browser = await puppeteer.launch({
headless: false
});
// 새로운 페이지를 연다.
const page = await browser.newPage();
// 페이지의 크기를 설정한다.
await page.setViewport({
width: 1366,
height: 768
});
// 네이버 페지 이동
await page.goto("https://www.daum.net/", { waitUntil: 'load' });
// 아이템 체크
let exists = false;
try {
// 현재 selector >> "#gnb .group_nav .list_nav .nav_item"
exists = await page.$eval("#gnb .group_nav .list_nav .nav_item", ele => ele?true:false);
}catch (e){
// 에러 처리
console.log(e);
}
// 존재여부 출력
console.log("exists >> " + exists);
// 브라우저 닫기
await browser.close()
})();반응형
'개발 창고 > NodeJS' 카테고리의 다른 글
| [CentOS] npm 실행 Service 등록 (0) | 2022.10.11 |
|---|---|
| [JSON] key 정렬 (0) | 2022.10.09 |
| [Puppeteer] 현재 페이지 URL 가져오기 (0) | 2022.09.26 |
| [Database] My Batis 설치 (0) | 2022.05.03 |
| [Database] MSSQL DB Pool 설정 (0) | 2022.05.03 |