반응형
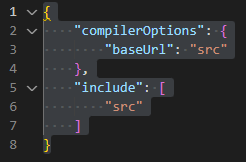
// jsconfig.json
{
"compilerOptions": {
"baseUrl": "src"
},
"include": [
"src"
]
}
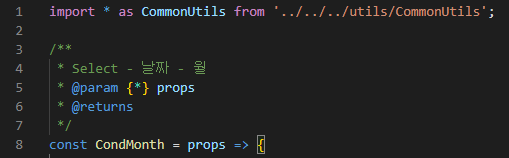
React에서 내부 컴포넌트를 import시에 기본적으로는 아래와 같이 사용하곤 합니다.

1번 라인에 보면
../../../utils/CommonUtils
라고 되어있는데, 만약 아래와 폴더구조가 같다면
src
├─ utils
│ └ CommonUtils.js
└─ view
└ front
└ comp
└ CondMonth.js
현재 CondMonth.js라는 파일이 있는 폴더(comp)의 상위 폴더(front)의 상위 폴더(view)의 상위 폴더(src)에서 utils 폴더의 CommonUtils.js를 import 합니다.
이는 두 가지 측면에서 개발의 어려움에 빠지게 합니다.
1. 개발자가 폴더구조를 완벽하게 이해하고 사용해야 한다. (물론 자동완성이 지원되는 tool로도 가능함)
2. 파일의 폴더구조가 변경되는 경우 새로 지정해주어야 함. (import 되는 파일이 아는 import 하는 파일)
이 경우, src의 상위 폴더인 프로젝트 root에, jsconfig.conf파일을 만들어주고, 아래와 같이 선언해주고 react 프로젝트를 재시작해 준 후

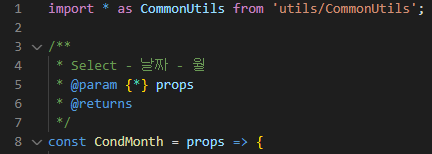
아래와 같이 변경하여 사용할 수 있습니다.

이 경우는 현재 폴더 기준이 아닌, src폴더 기준이 되므로, CondMonth.js 파일이 다른 폴더로 이동되어도 import 주소를 변경할 필요가 없어지게 됩니다.
반응형
'개발 창고 > NodeJS' 카테고리의 다른 글
| [React] Nginx 새로고침 404 에러 수정 (0) | 2022.10.13 |
|---|---|
| [Express] 파일 다운로드 (0) | 2022.10.13 |
| [CentOS] npm 실행 Service 등록 (0) | 2022.10.11 |
| [JSON] key 정렬 (0) | 2022.10.09 |
| [Puppeteer] Element Exists (0) | 2022.10.03 |