// jsconfig.json
{
"compilerOptions": {
"baseUrl": "src"
}
}프로젝트의 root에 jsconfig.json을 만들고 위 소스를 입력해준다
CRA (Create React App)을 하다 보면 아래와 같이 트리구조의 폴더로 파일들이 관리되는 경우가 많습니다.

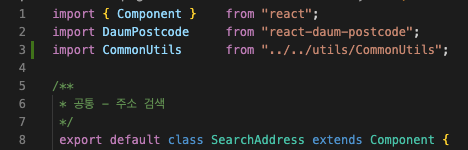
만약 pages > common > SearchAddress라는 파일에서 utils > CommonUtils의 파일을 활용하려면 별도의 설정이 없는 경우 아래와 같이 import 해야 합니다.

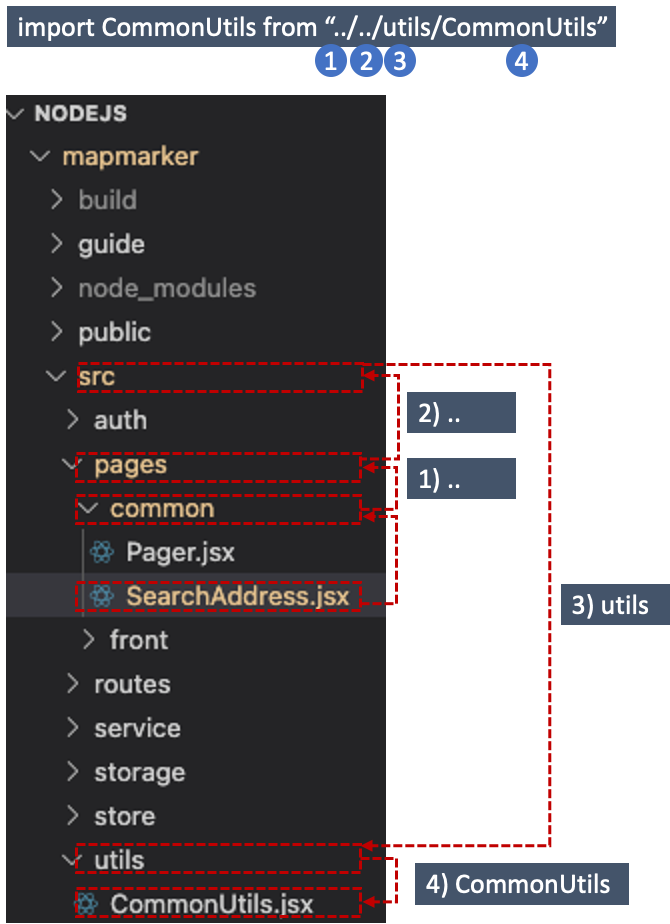
3번 라인처럼 선언한 경우

위와 같은 탐색 순서대로, CommonUtils를 찾게 된다. 하지만 만약 폴더의 깊이가 더 깊어진다면,
ex) src > pages > common > search > addres > SearchAddress.jsx
라고 가정하고, 해당 페이지에서 CommonUtils를 import 하려면
import CommonUtils from "../../../../utils/CommonUtils"
로 상위 폴더의 개수를 기억해야 하고, 혹여나 SearchAddress.jsx의 파일 위치가 다른 폴더러 옮겨간 경우 동일 Depth가 아니라면 오류가 발생할 수 있으므로, 절대 경로로 import 하는 게 더 낫습니다.
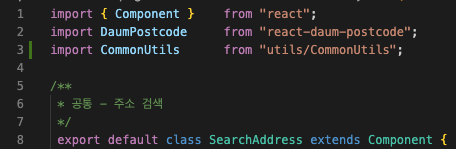
때문에 이를 위해서는 맨 처음 언급한 것처럼 jsconfig를 활용하여 React에 절대 경로의 기본 주소를 src로 해두고 아래와 같이 접근하면

현재 SearchAddress가 있는 폴더 기준이 아닌, src 기준으로 utils의 CommonUtils를 찾게 됩니다.
만약, 아래와 같은 오류가 발생한다면
You have both a tsconfig.json and a jsconfig.json.이는 typescript를 사용하여 create-react-app을 한 경우
발생할 수 있는 오류입니다.
때문에, jsconfig.json이 아닌 tsconfig.json으로 파일명을 생성하거나 있다면, jsconfig.json을 지우고 아래와 같이 tsconfig.json을 설정해주면 됩니다.
{
"compilerOptions": {
"target": "es5",
"lib": [
"dom",
"dom.iterable",
"esnext"
],
"allowJs": true,
"skipLibCheck": true,
"esModuleInterop": true,
"allowSyntheticDefaultImports": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"noFallthroughCasesInSwitch": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "react-jsx",
"baseUrl": "src"
},
"include": [
"src"
]
}
'개발 창고 > NodeJS' 카테고리의 다른 글
| [React] Component에서 useParams 사용하기 (0) | 2022.11.07 |
|---|---|
| [React] String to Html 렌더링 (0) | 2022.11.07 |
| [React] Nginx 새로고침 404 에러 수정 (0) | 2022.10.13 |
| [Express] 파일 다운로드 (0) | 2022.10.13 |
| [React] 상대경로 설정하기 (0) | 2022.10.12 |