웹 화면에서 날짜 선택을 위한 캘린더를 구현하는 것은 매우 번거로운 일입니다.
때문에 API를 쓰는 경우가 많은데요, jQuery UI에서는 보통 이런 기능을 기본으로 제공하기 때문에
script에 jquery를 import 했다면, 그냥 datepicker의 대상만 지정해주면 쉽게 사용할 수 있습니다.
기본 사용법
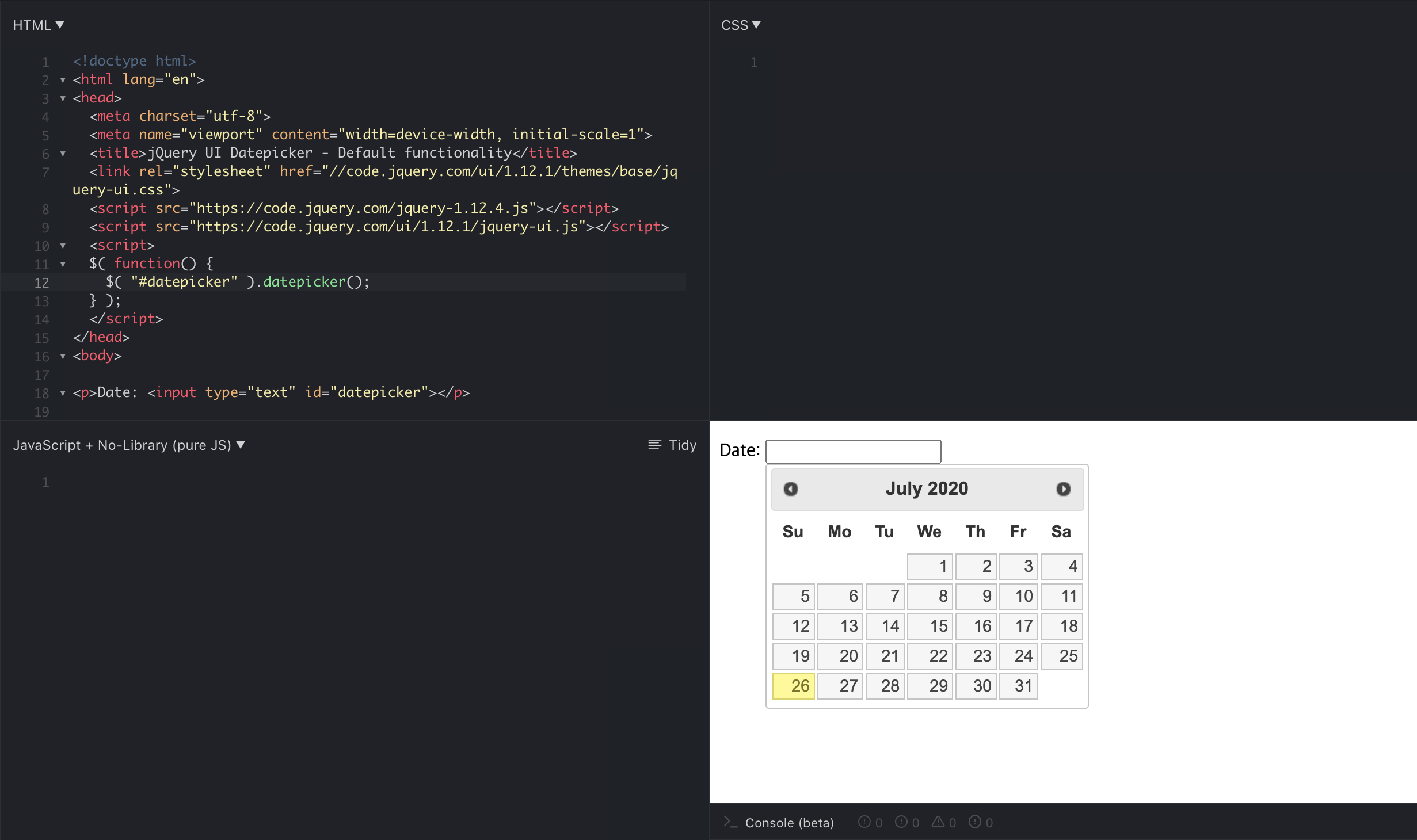
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>jQuery UI Datepicker - Default functionality</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$( function() {
$( "#datepicker" ).datepicker();
} );
</script>
</head>
<body>
<p>Date: <input type="text" id="datepicker"></p>
</body>
</html>

기본적으로 $("대상").datepicker();를 사용해주면, 대상 Element를 클릭 시에 바로 아래 날짜 선택이 가능한 Calendar가 호출됩니다.
이 캘린더를 커스터마이즈 하고 싶은 경우엔 옵션을 추가해줄 수 있는데, datepicker({옵션명1:옵션값1, 옵션명2:옵션값2})와 같은 형태로 추가 가능합니다. 해당 옵션은 아래의 사이트에서 세부적으로 확인 가능합니다.
https://api.jqueryui.com/datepicker/
Datepicker Widget | jQuery UI API Documentation
The jQuery UI Datepicker is a highly configurable plugin that adds datepicker functionality to your pages. You can customize the date format and language, restrict the selectable date ranges and add in buttons and other navigation options easily. By defaul
api.jqueryui.com
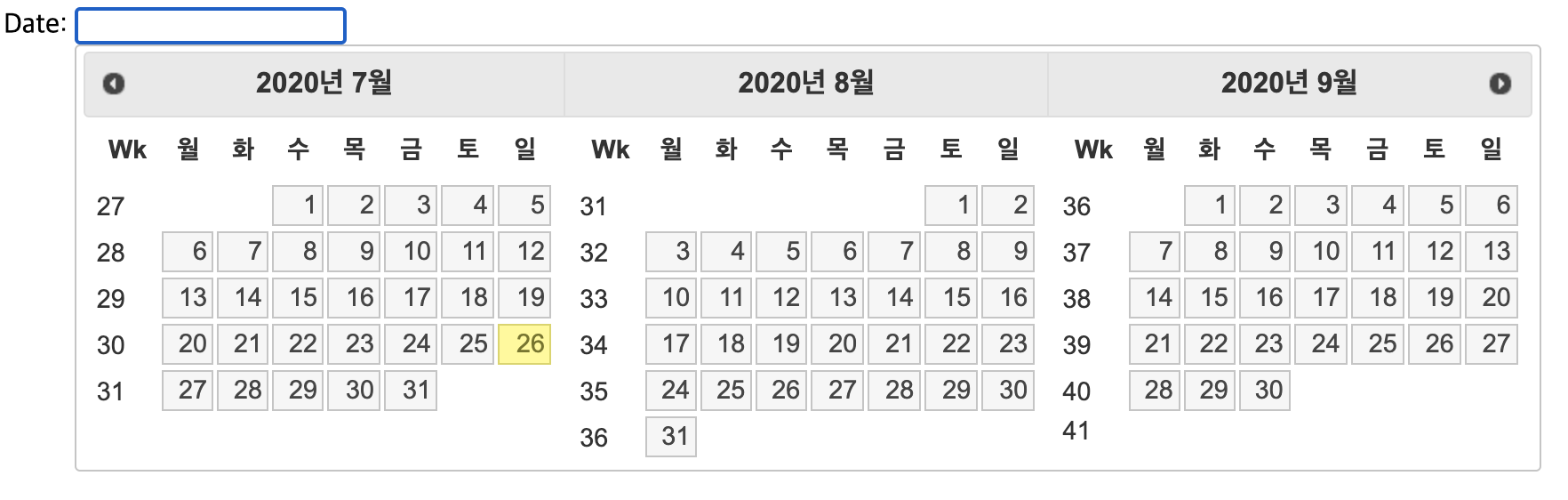
제가 최근에 복합적으로 쓴 형태들을 같이 공유해볼까 합니다.
$("#datepicker").datepicker({
numberOfMonths: 3
, showWeek: true
, firstDay: 1
, dateFormat:"yymmdd"
, prevText: '이전 달'
, nextText: '다음 달'
, monthNames: ['1월', '2월', '3월', '4월', '5월', '6월', '7월', '8월', '9월', '10월', '11월', '12월']
, monthNamesShort: ['1월', '2월', '3월', '4월', '5월', '6월', '7월', '8월', '9월', '10월', '11월', '12월']
, dayNames: ['일', '월', '화', '수', '목', '금', '토']
, dayNamesShort: ['일', '월', '화', '수', '목', '금', '토']
, dayNamesMin: ['일', '월', '화', '수', '목', '금', '토']
, showMonthAfterYear: true
, yearSuffix: '년'
});
});

numbernumberOfMonths: 3 // 한 번에 3개월을 보여줌
showWeek: true // 주차(1~52)를 보여줌
dateFormat:"yymmdd" // 20200720 형태로 대상에 입력 (yy-mm-dd: 2020-07-20, yy/mm/dd: 2020/07/20)
monthNames: ['1월', '2월', '3월', '4월', '5월', '6월', '7월', '8월', '9월', '10월', '11월', '12월'] // 월 이름을 영문이 아닌 한글로 표기
monthNamesShort: ['1월', '2월', '3월', '4월', '5월', '6월', '7월', '8월', '9월', '10월', '11월', '12월']
dayNames: ['일', '월', '화', '수', '목', '금', '토'] // 주차를 영문이 아닌 한글로 표기
dayNamesShort: ['일', '월', '화', '수', '목', '금', '토']
dayNamesMin: ['일', '월', '화', '수', '목', '금', '토']
'개발 창고 > Web' 카테고리의 다른 글
| [MyBATIS] Primary Key를 Insert하기 위한 SelectKey (0) | 2020.08.05 |
|---|---|
| [Spring] 프로그램의 로깅을 위한 기술 Log4j (0) | 2020.08.03 |
| [Javascript] 숫자 한글로 표기하기 (2) | 2020.07.26 |
| [Spring] AOP란 무엇일까? (0) | 2020.07.23 |
| [jQuery] Lazy Load 사용하기 (0) | 2020.07.23 |