기본 폰트를 사용하는 경우 사용자의 시스템 설정에 따라 버튼이나 자간 간격 등이 틀어지는 경우가 많습니다.
때문에 고정 폰트를 활용하는 경우가 더러 있고, 또 기본적 폰트보다는 좀더 자신만의 아이덴티티를 위해 폰트를 적용하는 경우가 많습니다.
저는 주로, 딱딱한 어플보다 폰트 적용으로 좀더 전문적인 어플처럼 보이게 하는 데 사용하는 편인데
제가 주로 사용하는 무료 폰트는 아래의 링크에서 참조하시면 도움되리라 생각합니다.
2024.02.13 - [개발 창고/잡학사전] - [잡학사전] 무료 폰트
[잡학사전] 무료 폰트
프로그램을 제작하다 보면 기본 폰트가 아닌 좀 더 느낌 있는 폰트를 사용하고 싶은 경우가 많은데요 이럴 때, 아무거나 쓰다 보면 윤고딕 사태가 발생하기 쉽죠. https://ppss.kr/archives/14720
royzero.tistory.com
폰트 적용방법
유의사항 ) 반드시 폰트 파일에서 대문자는 제거해줍니다. (대문자는 font로 인식이 안됨)
ex) MapoDPP.otf -> mapo_dpp.otf
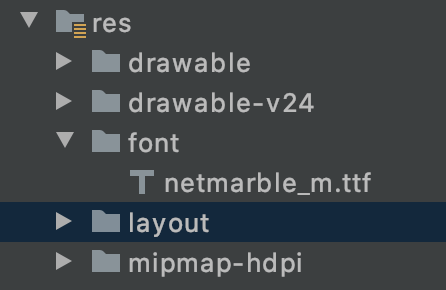
1. res > font 폴더 생성

2. font 폴더에 폰트 파일 추가 (ttf/otf)

3. font 적용
case 01. 단일 View에 적용하는 경우
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#eaeaea"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="넷마블폰트 테스트"
android:fontFamily="@font/netmarble_m"
/>
</RelativeLayout>


andorid:fontFamily에 @font/netmarble_m을 적용하면 위와 같이 변경됨을 알 수 있습니다.
case 02. 전체 스타일을 적용하는 경우
위치: res > values > styles.xml
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:fontFamily">@font/netmarble_m</item>
</style>
</resources>
Appt Theme에 item으로 android:fontFamily를 적용해주면 해당 스타일이 적용된 전체 애플리케이션의 공통 폰트가 netmarble_m이 됨을 확인할 수 있습니다.
'개발 창고 > Android' 카테고리의 다른 글
| [Android] How to use ArrayAdapter in ListView (55) | 2024.02.27 |
|---|---|
| [Android] How to use multiple shapes (36) | 2024.02.19 |
| [Android] How to make round box (62) | 2024.02.13 |
| [Android] ActionBar 타이틀 변경과 뒤로가기 추가 - Kotlin (167) | 2024.02.07 |
| [Android] How to use SharedPreference (143) | 2024.02.06 |