반응형
TextField(
decoration : const InputDecoration(
// Input box 라인 제거
border : InputBorder.none
// Input box 힌트 추가
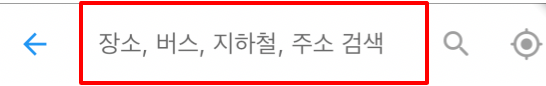
, hintText : "장소, 버스, 지하철, 주소 검색"
)
// Input Text 색상
, style : const TextStyle(color: Colors.black)
)
해당 TextField 영역에 적용하면, border가 사라지고 hint가 추가됩니다.
반응형
'개발 창고 > Flutter' 카테고리의 다른 글
| [Flutter] iOS Bundle ID 확인하기 (0) | 2023.05.24 |
|---|---|
| [Flutter] iOS - Kakao Navi Permission (0) | 2023.05.23 |
| [Flutter] iOS - Player - Background (0) | 2023.05.23 |
| [Flutter] Android App Build (abb파일 만들기) (0) | 2023.05.18 |
| [Flutter] Could not find an option named "no-sound-null-safety". (0) | 2023.05.16 |