반응형
Json 데이터에 호출하려는 키값이 있는지 확인하는 방법에는 아래의 5가지가 있습니다 (제가 아는 기준)
let test = {type:"유형", name:"이름"}
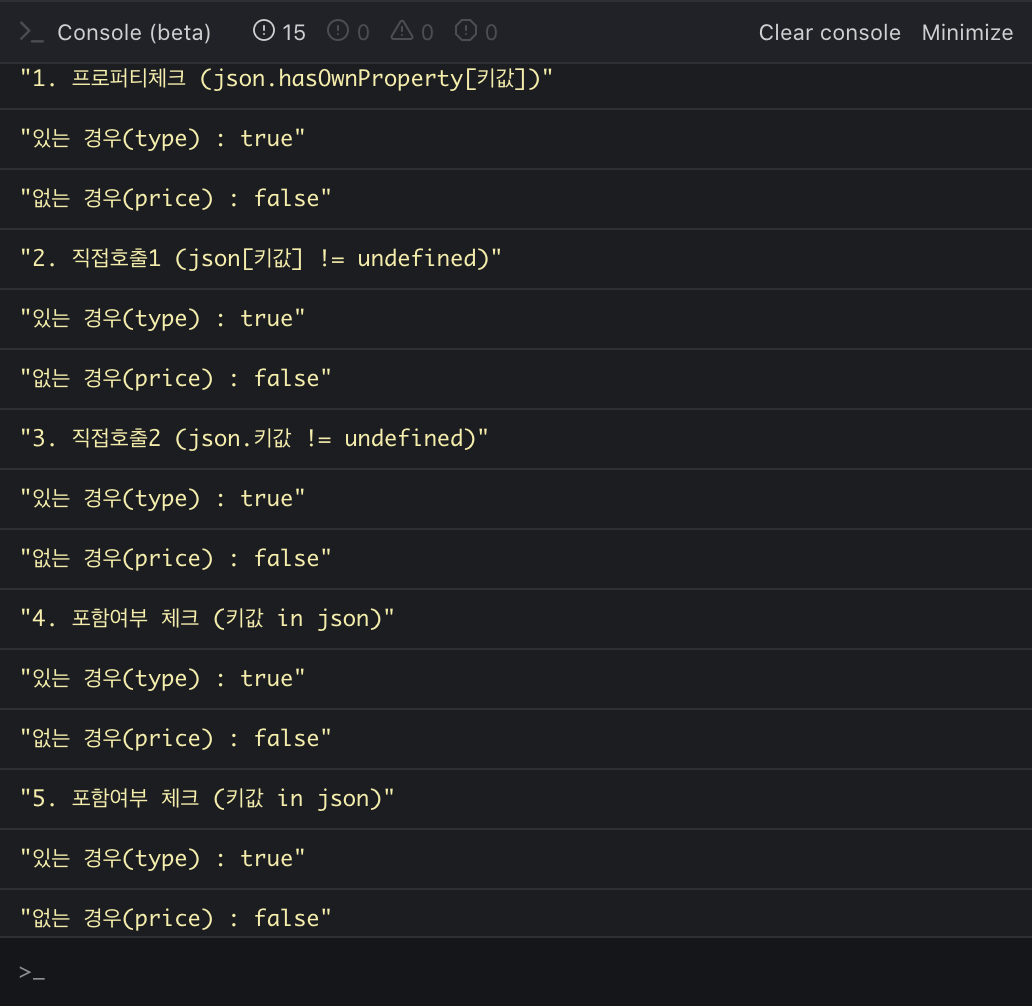
console.log("1. 프로퍼티체크 (json.hasOwnProperty[키값])");
console.log("있는 경우(type) : " + test.hasOwnProperty("type"));
console.log("없는 경우(price) : " + test.hasOwnProperty("price"));
console.log("2. 직접호출1 (json[키값] != undefined)");
console.log("있는 경우(type) : " + (test["type"] != undefined));
console.log("없는 경우(price) : " + (test["price"] != undefined));
console.log("3. 직접호출2 (json.키값 != undefined)");
console.log("있는 경우(type) : " + (test.type != undefined));
console.log("없는 경우(price) : " + (test.price != undefined));
console.log("4. 포함여부 체크 (키값 in json)");
console.log("있는 경우(type) : " + ("type" in test));
console.log("없는 경우(price) : " + ("price" in test));
console.log("5. 포함여부 체크 (키값 in json)");
console.log("있는 경우(type) : " + ("type" in test));
console.log("없는 경우(price) : " + ("price" in test));
입맛에 맞게 골라쓰시면 될겁니다.

반응형
'개발 창고 > Web' 카테고리의 다른 글
| [Javascript] JSon 변환하기 (parse 와 stringify) (0) | 2020.10.21 |
|---|---|
| [jQuery] 이름이 비슷한 input 값 합산하기 (0) | 2020.10.20 |
| [Javascript] 배열(Array) 활용하기 (0) | 2020.09.18 |
| [Javascript] var, let, const의 차이 (0) | 2020.09.18 |
| [Javascript] prompt 사용법 (0) | 2020.09.11 |