Javascript 개발 시 막혀서 구글링을 하다 보면 또는 남의 소스를 수정하다 보면 let과 const에 대한 내용이 많이 나오게 됩니다. 내용을 보면 분명 변수를 선언하는 건데, 대체 무슨 차이가 있는 것일까?라는 궁금증이 생기기 마련입니다.
먼저 let과 const는 es2015에서 추가되었기 때문에 이전 소스에서는 이런 구분을 찾아보기 힘듭니다. 그럼 왜?? 굳이 left과 const가 생겨난 걸까요??
일단 기존의 var에서는 다음과 같은 맹점이 있습니다.
"var는 변수명의 중복을 체크하기 어렵다."
만약 다음과 같은 소스가 있다고 한다면,
var value01 = "난 value01이야.";
console.log(value01);
var value01 = "어? 나도 value01인데??";
console.log(value01);
var value01 = "이전 첫째를 어떻게 다시 호출하지?";
console.log(value01);Javascript는 그냥 value01은 공통 변수로 생각하고 값을 value01에 값을 입력하게 됩니다. 변수명을 그렇게 의도했다면 문제가 되지 않지만, 만약 함수 내에 많은 변수가 있고, 이 중에서 중복이 나면 어떻게 해야 할까?? 이를 막아줄 방법이 var에는 "개발자가 조심해서 써라" 뿐입니다(es2015 이전).
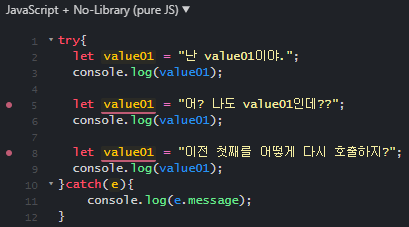
이 문제를 해결하는게 바로 let고 const인데, 만약 jsfiddle을 활용해서 만약 위의 소스의 var를 let으로 변경하면 해당 라인에 빨간 점이 찍히는 것을 확인하실 수 있습니다.
"let과 const는 block 내에서 변수명의 중복을 허용하지 않는다."

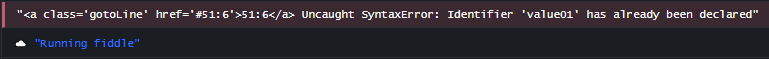
이 상태로 [Run] 버튼을 클릭해보면 다음과 같은 오류가 발생하게 됩니다.

첫번 째 줄에 보시면 "Identifier 'value01' has already been declared"라고 오류 메시지가 호출됨을 확인하실 수 있습니다.
그럼 이 let과 const의 차이는 무엇일까요? 바로 값을 재할당 가능하느냐의 차이입니다.
"let과 const는 block 내에서 변수명의 중복을 허용하지 않는다."
만약 다음과 같은 소스를 실행하면 문제가 발생하지 않습니다.


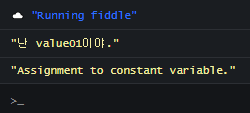
하지만 let을 const로 변경하면 다음과 같은 오류가 발생합니다.


위와 같이 const는 값을 재선언하는 경우 오류가 발생하게 됩니다. 이는 JAVA의 final과 같은 기능이라고 보실 수 있습니다.
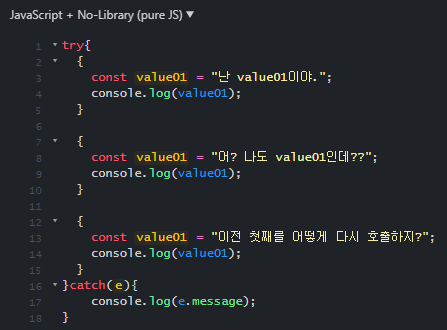
마지막으로 그럼 저 중복을 체크하는 범위는 어디까지일까요? 보톤 var는 function-scoped라고 하고 let과 const는 block-scoped라고 하는데 여기에서 block가 바로 괄호 → {}를 사용한 경우를 이야기입니다. 위의 const를 만약 변경해서 쓴다고 가정하면 아래와 같이 사용하면 오류는 없게 됩니다.


'개발 창고 > Web' 카테고리의 다른 글
| [Javascript] Json 데이터에 해당 파라미터 값이 있는지 여부 확인하기 (0) | 2020.10.20 |
|---|---|
| [Javascript] 배열(Array) 활용하기 (0) | 2020.09.18 |
| [Javascript] prompt 사용법 (0) | 2020.09.11 |
| [Spring] Tomcat과 Maven의 연동에 따른 ContextLoaderListener를 찾지 못하는 문제 (0) | 2020.09.08 |
| [Spring] eGovFrame 3.9 실행하기 (0) | 2020.09.07 |