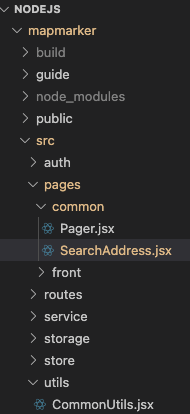
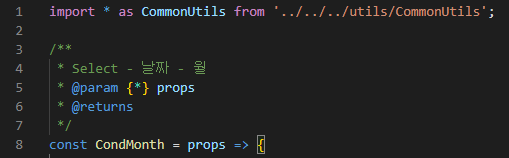
// jsconfig.json { "compilerOptions": { "baseUrl": "src" } } 프로젝트의 root에 jsconfig.json을 만들고 위 소스를 입력해준다 CRA (Create React App)을 하다 보면 아래와 같이 트리구조의 폴더로 파일들이 관리되는 경우가 많습니다. 만약 pages > common > SearchAddress라는 파일에서 utils > CommonUtils의 파일을 활용하려면 별도의 설정이 없는 경우 아래와 같이 import 해야 합니다. 3번 라인처럼 선언한 경우 위와 같은 탐색 순서대로, CommonUtils를 찾게 된다. 하지만 만약 폴더의 깊이가 더 깊어진다면, ex) src > pages > common > search > addres > ..