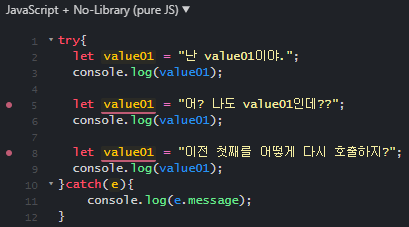
Javascript 개발 시 막혀서 구글링을 하다 보면 또는 남의 소스를 수정하다 보면 let과 const에 대한 내용이 많이 나오게 됩니다. 내용을 보면 분명 변수를 선언하는 건데, 대체 무슨 차이가 있는 것일까?라는 궁금증이 생기기 마련입니다. 먼저 let과 const는 es2015에서 추가되었기 때문에 이전 소스에서는 이런 구분을 찾아보기 힘듭니다. 그럼 왜?? 굳이 left과 const가 생겨난 걸까요?? 일단 기존의 var에서는 다음과 같은 맹점이 있습니다. "var는 변수명의 중복을 체크하기 어렵다." 만약 다음과 같은 소스가 있다고 한다면, var value01 = "난 value01이야."; console.log(value01); var value01 = "어? 나도 value01인데??"..