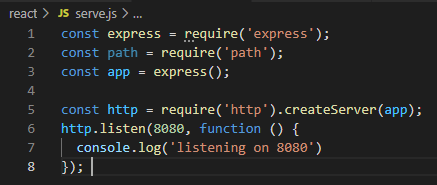
node는 기본적으로 동적 파일별로 접근을 선언해서 사용합니다. 때문에 정적 파일인, 이미지 파일(jpg, png, gif, 등)나 스크립트 파일(js) 등 정적 파일에 대해서 일일이 선언해서 사용하는 건 뭔가 불필요한 작업으로 보입니다. 이를 해소하기 위해서 express라는 미들웨어 함수를 사용하게 됩니다. 1. express 설치 > npm i express --save 2. 서버 스크립트 내 express 사용 추가 let express = require('express'); let app = express(); ... app.use(express.static('public'); app.use(express.static('files'); 이렇게 public이라는 폴더나 files라는 폴더를 선언해..