반응형
1. 기본 사용 방법
Toggle(isOn:.constant(true)){
// do action
}
fullwidth로 우측에 스위치가 생성됩니다. iOS에서는 checkbox보다 toggle이라는 개념을 더 많이 활용하는 것 같습니다. (기존 checkboxstyle은 deprecated 되었다는데, 제가 못 찾은 걸 수도 있고요.)
2. 라벨 추가
Toggle(isOn:.constant(true)){
Text("라벨입니다. #1")
}
Toggle(isOn:.constant(true), label: {
Text("라벨입니다. #2")
})
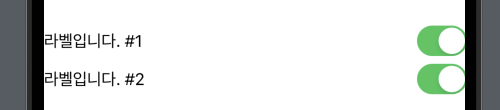
1번과 2번 방식으로 View를 추가하여 Label을 추가할 수 있습니다.
3. 변수 추가
import SwiftUI
// View 페이지
struct TestView: View {
@State var checked = false
var body: some View {
Toggle(isOn:$checked){
Text("checked값을 통하여 on/off를 지정 가능합니다.")
}
}
}
// View 미리보기
struct TestView_Previews: PreviewProvider {
static var previews: some View {
TestView()
}
}
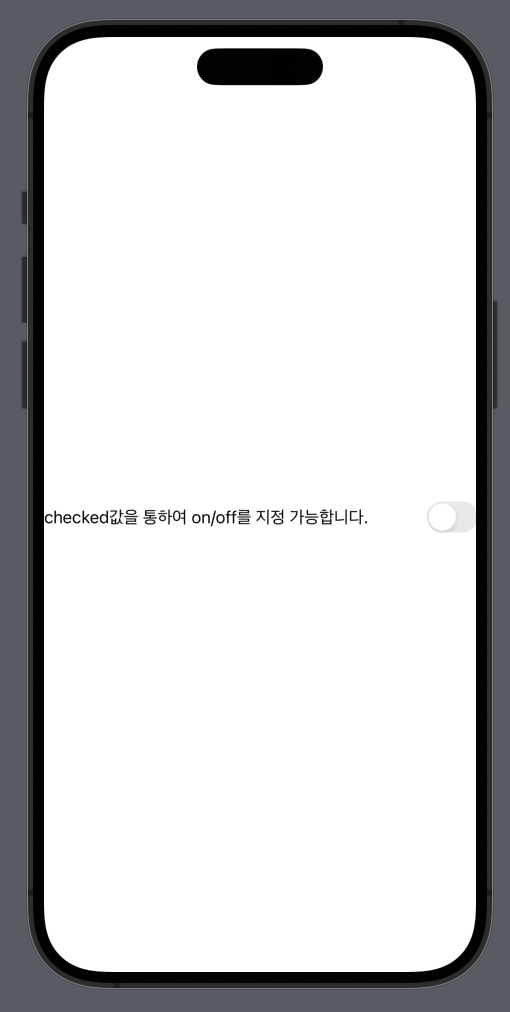
checked라는 변수를 선언하여 Toggle의 isOn에 대입해 주니다. 여기서 주의할 점은 ".constant"가 아닌 $를 이용하여 적용해 주었다는 점입니다. .constant는 변화를 감지하여 적용되지 않고 $checked라고 해주어야 @State로서의 작동을 하게 됩니다.
4. Event Handle
import SwiftUI
// View 페이지
struct TestView: View {
@State var checked = false
var body: some View {
Toggle(isOn:$checked){
Text("checked값을 통하여 on/off를 지정 가능합니다.")
}
.onChange(of: checked) { value in
print(value)
}
}
}
// View 미리보기
struct TestView_Previews: PreviewProvider {
static var previews: some View {
TestView()
}
}Toggle의 onChange를 이용하여, Toggle의 상태 값 변경을 감지하고 처리할 수 있습니다.
위와 같이 작성해 두면, checked값이 변경될 때마다 Console창에 변경된 checked값을 출력해 줍니다.

5. 체크박스 만들기
import SwiftUI
// 체크박스 스타일
struct CustomCheckBox: ToggleStyle {
func makeBody(configuration: Configuration) -> some View {
// 버튼으로 적용
Button(action: {
// isOn값 Toggle
configuration.isOn.toggle()
}, label: {
HStack {
// CheckBox가 먼저오 도록 배치
Image(systemName: configuration.isOn ? "checkmark.square" : "square")
// 라벨이 뒤로 오도록 배치
configuration.label
}
})
// Button에 지정된 스타일 제거
.buttonStyle(PlainButtonStyle())
}
}
// View 페이지
struct TestView: View {
@State var checked = false
var body: some View {
Toggle(isOn:$checked){
Text("checked값을 통하여 on/off를 지정 가능합니다.")
}
.onChange(of: checked) { value in
print(value)
}
.toggleStyle(CustomCheckBox())
}
}
// View 미리보기
struct TestView_Previews: PreviewProvider {
static var previews: some View {
TestView()
}
}위 와 같이 CustomCheckBox를 생성해 주고 이를 Toggle의 toggleStyle에 적용해 주면, 아래와 같이 Checkbox 결과가 보이게 됩니다.

반응형
'개발 창고 > iOS' 카테고리의 다른 글
| [SwiftUI] How to use views with "@Binding" in Preview (3) | 2023.12.21 |
|---|---|
| [SwiftUI] How to use "Ternary Operator (삼항연산자)" (1) | 2023.12.20 |
| [SwiftUI] How to apply "ListStyle" to the List View (3) | 2023.12.18 |
| [SwiftUI] What are Playground, Project and Workspace? (2) | 2023.12.15 |
| [SwiftUI] How to add dynamic items to the List (2) | 2023.12.15 |