반응형
How to use views with "@Binding" in Preview
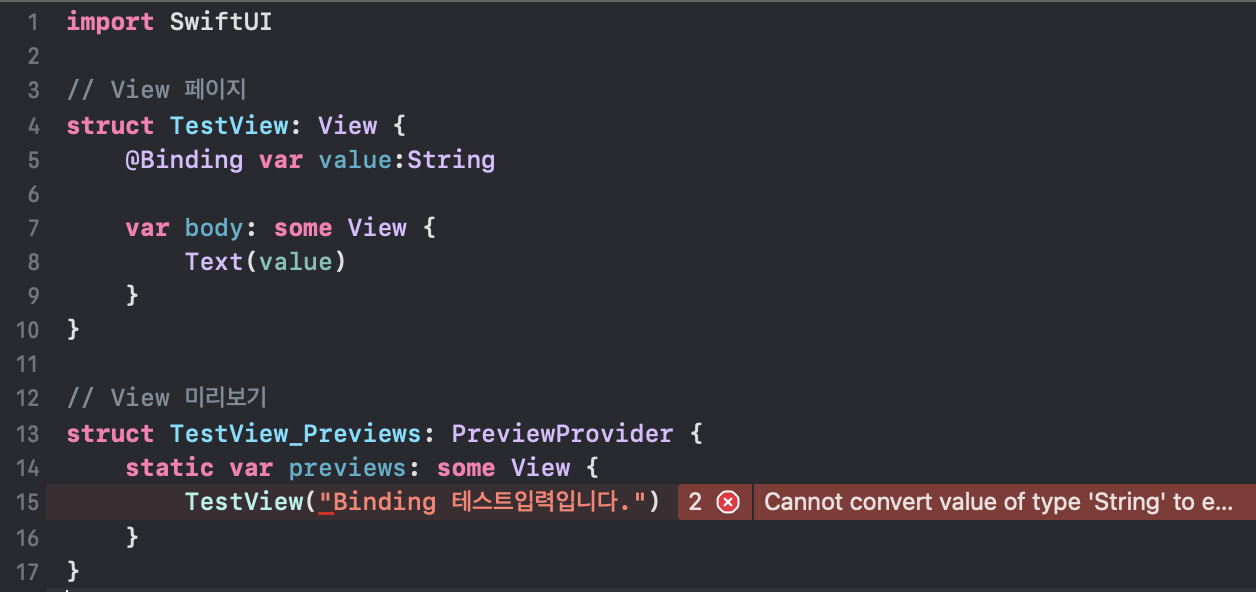
SwiftUI를 @Binding을 사용하는 경우가 있고, 이때 미리 보기에서 아래와 같은 오류를 접하곤 합니다.

Cannot convert value of type 'String' to expected argument type 'Binding<String>'
이는 Binding 변수인 value에 일반 문자열 값이 들어왔기 때문입니다.
다른 View에서 이 TestView를 이용할 경우에는 아래와 같이 @State를 이용하면 문제가 없지만,
struct UseView: View {
@State private var input = "Binding 테스트입력입니다."
var body: some View {
TestView(value:$input)
}
}
// View 미리보기
struct UseView_Previews: PreviewProvider {
static var previews: some View {
UseView()
}
}
Prepview에서는 아래와 같이 사용하면 또 다른 오류를 발생시킵니다.

Instance member '$input' cannot be used on type 'TestView_Previews'
해결방법
사족이 좀 길었는데, 이때 사용 가능한 게 .constant입니다. 이는 실제 View에서 사용하면 State의 변경을 감지하지 못하지만, Preview에서는 Binding처럼 사용 가능하게 됩니다.
struct TestView_Previews: PreviewProvider {
static var previews: some View {
TestView(value:.constant("Binding 테스트입력입니다."))
}
}전체 테스트 소스
import SwiftUI
// View 페이지
struct TestView: View {
@Binding var value:String
var body: some View {
Text(value)
}
}
// 사용 View
struct UseView: View {
@State private var input = "Binding 테스트입력입니다."
var body: some View {
TestView(value:$input)
}
}
// View 미리보기
struct TestView_Previews: PreviewProvider {
static var previews: some View {
TestView(value:.constant("Binding 테스트입력입니다."))
}
}

반응형
'개발 창고 > iOS' 카테고리의 다른 글
| [SwiftUI] How to Set Up Text in TextField (6) | 2023.12.23 |
|---|---|
| [SwiftUI] How to Go to the Previous View (Go Back) (4) | 2023.12.22 |
| [SwiftUI] How to use "Ternary Operator (삼항연산자)" (1) | 2023.12.20 |
| [SwiftUI] How to use "Toggle" in a view (3) | 2023.12.19 |
| [SwiftUI] How to apply "ListStyle" to the List View (3) | 2023.12.18 |