반응형
| 프로젝트 명 | pdf2img |
| 사용 API | pdf-poppler |
| PDF 파일 | 공공데이터관리지침개정안.pdf |
프로젝트 정보
1. 프로젝트 생성
/> mkdir pdf2img
/> cd pdf2img
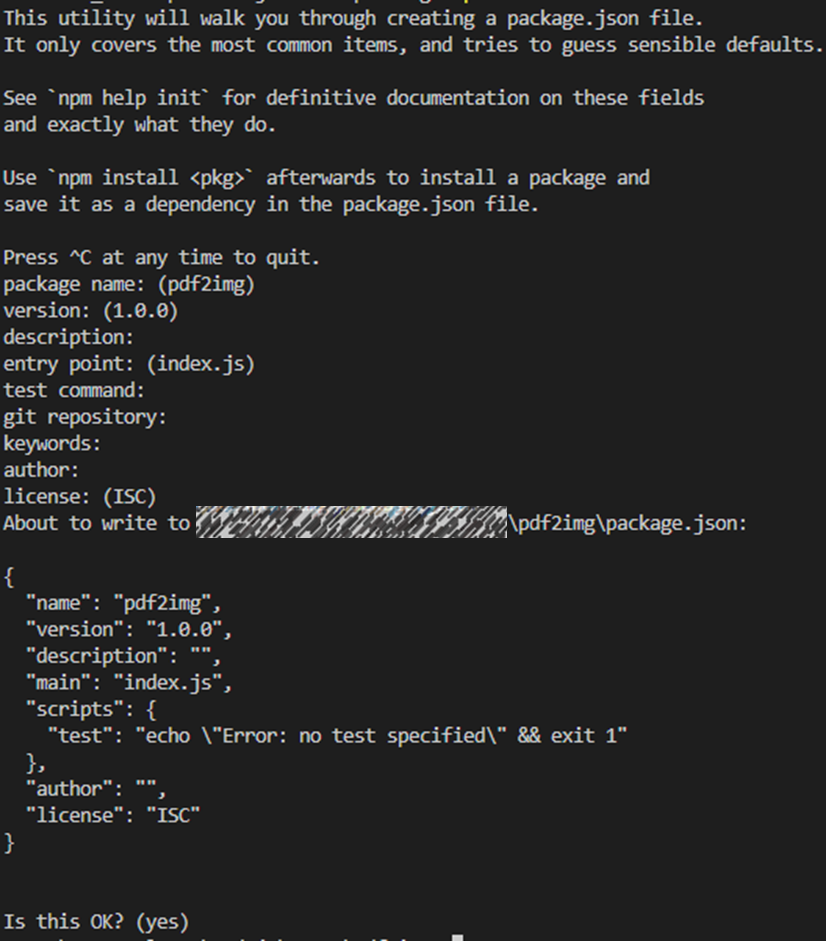
/> npm init
중간중간 엔터 열심히 쳐 주면 됩니다.

/> npm i pdf-poppler
2. 파일 생성


/**
* PDF를 이미지로 출력
* npm i pdf-poppler
*/
const path = require('path');
const pdf = require('pdf-poppler');
// Step. Constants
const filePdf = '공공데이터_관리지침_개정안.pdf' // Input PDF File
const output = filePdf.split('.')[0]; // Ouput File Name Prefix
// Step. PDF 문서 정보 추출
pdf
.info(filePdf)
.then(pdfinfo => console.log(pdfinfo));
// Step. PDF 문서 변환
pdf
.convert(filePdf, {
format : 'png', // Output Format [jpg/png/...]
out_dir : path.dirname(filePdf), // Output Folder
out_prefix : output, // Output Prefix
})
.then(res => console.log('Success!!'))
.catch(error => console.error(error))3. 테스트 파일 생성

테스트를 위해 아무 pdf나 다운을 받습니다.
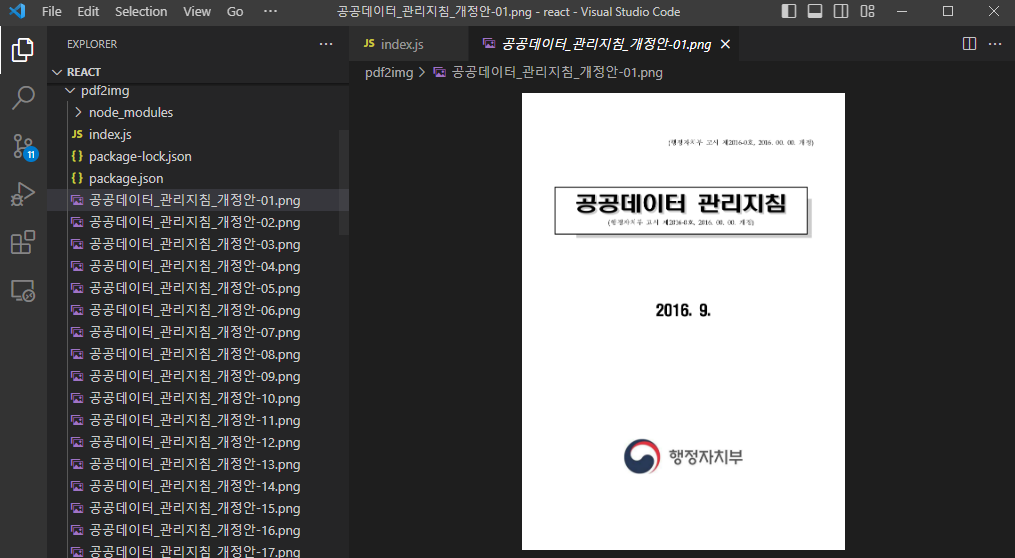
다운로드한 파일을 해당 프로젝트에 복사해 줍니다.

4. 실행
/> node index.js
실행 경과 pdf.info에서 실행된 PDF의 문서 정보가 출력되고 이후 "Success!!" 문구가 뜨면 PDF가 Image로 전부 변경됩니다.

반응형
'개발 창고 > NodeJS' 카테고리의 다른 글
| [가비아] NodeJS 설치 (64) | 2024.03.05 |
|---|---|
| [NodeJS] FileSystem 파일 간단 읽기 - fs (252) | 2024.01.19 |
| [NodeJS] How to import MS-SQL and use Connection Pool (1) | 2023.11.22 |
| [NodeJS] How to use multiple versions (1) | 2023.11.05 |
| [Javascript] 이메일 유효성 검사 (1) | 2023.03.16 |