반응형
1. DefaultListStyle
List {
Section {
Text("DefaultListStyle #1")
Text("DefaultListStyle #2")
}
Section {
Text("DefaultListStyle #3")
Text("DefaultListStyle #4")
}
}
.listStyle(DefaultListStyle())
가장 기본적으로 사용되는 iOS의 목록 스타일입니다. 기본 지정이 해당 리스트 스타일로 됩니다.
2. GroupedListStyle
List {
Section {
Text("GroupedListStyle #1")
Text("GroupedListStyle #2")
}
Section {
Text("GroupedListStyle #3")
Text("GroupedListStyle #4")
}
}
.listStyle(GroupedListStyle())
여백이 없는 그룹핑 스타일입니다.
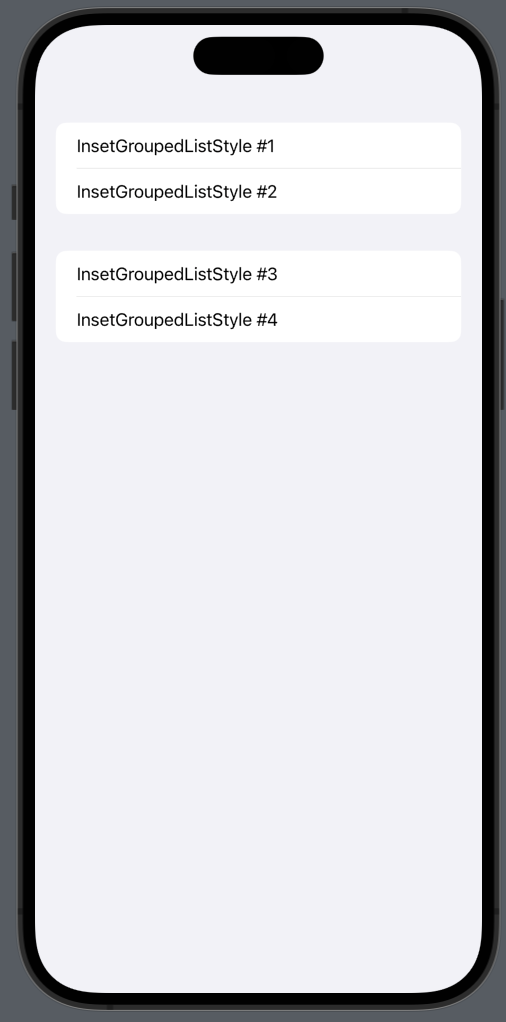
3. InsetGroupedListStyle
List {
Section {
Text("InsetGroupedListStyle #1")
Text("InsetGroupedListStyle #2")
}
Section {
Text("InsetGroupedListStyle #3")
Text("InsetGroupedListStyle #4")
}
}
.listStyle(InsetGroupedListStyle())
내부 여백을 갖는 그룹핑 스타일입니다. 별도의 지정 없는 경우 DefaultListStyle과 동일합니다.
4. PlainListStyle
List {
Section {
Text("PlainListStyle #1")
Text("PlainListStyle #2")
}
Section {
Text("PlainListStyle #3")
Text("PlainListStyle #4")
}
}
.listStyle(PlainListStyle())
스타일이 제거된 기본 리스트 스타일로 내부 여백이 없습니다.
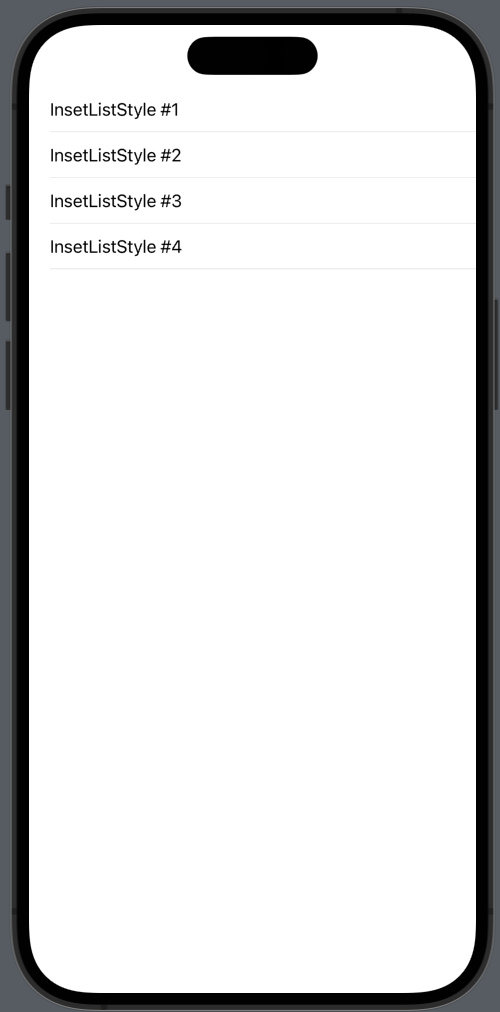
5. InsetListStyle
List {
Section {
Text("InsetListStyle #1")
Text("InsetListStyle #2")
}
Section {
Text("InsetListStyle #3")
Text("InsetListStyle #4")
}
}
.listStyle(InsetListStyle())
스타일이 제거된 기본 리스트 스타일로 내부 여백이 있습니다.
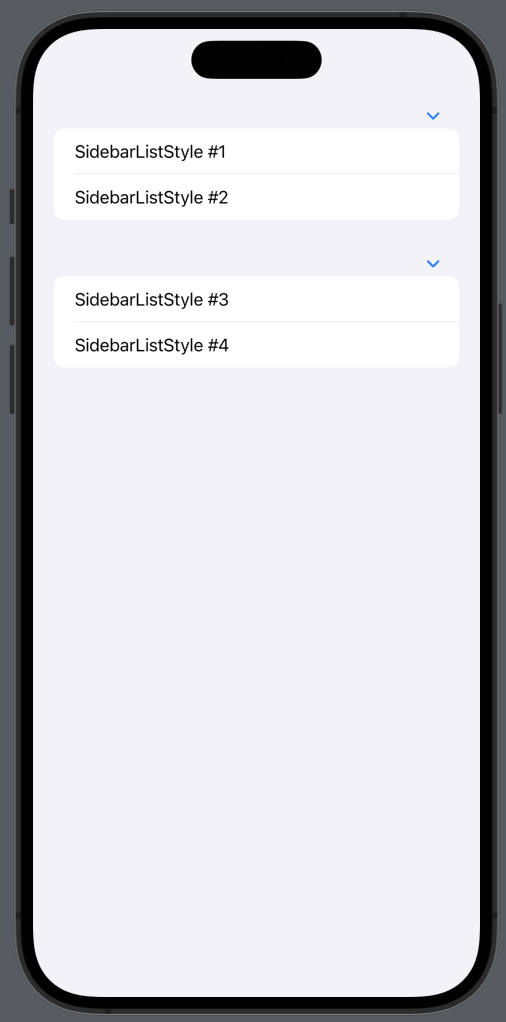
6. SidebarListStyle
List {
Section {
Text("SidebarListStyle #1")
Text("SidebarListStyle #2")
}
Section {
Text("SidebarListStyle #3")
Text("SidebarListStyle #4")
}
}
.listStyle(SidebarListStyle())
기본적으로 InsetGroupedListStyle과 동일하지만 우측 상단에 토글 버튼을 통하여 리스트를 열고 닫을 수 있습니다.
※ 이 글은 워드프레스에 작성한 글과 동일한 작성자의 동일한 글입니다.
https://royfactory.net/2023/07/10/swiftui-liststyle/
[SwiftUI] How to apply “ListStyle” to the List View - ROY FACTORY
What should I do if I want to apply Style to List View in SwiftUI? In this article, we learn about ListStyle for this method.
royfactory.net
반응형
'개발 창고 > iOS' 카테고리의 다른 글
| [SwiftUI] View에서 Toggle을 사용하는 방법 (0) | 2023.08.01 |
|---|---|
| [SwiftUI] 삼항연산자 사용하는 방법 (0) | 2023.08.01 |
| [SwiftUI] 동적으로 List에 item 추가하는 방법 (0) | 2023.07.31 |
| [SwiftUI] Playground, Project 그리고 Workspace (0) | 2023.07.30 |
| [SwiftUI] Swift의 구조 (0) | 2023.07.30 |